|
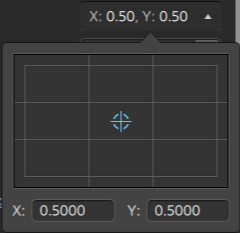
The drop-down list displays the current position of the text background in the frame. Click to display an edit control you can use to set the position of each corner of the background in the frame.
 - -
Adjusting box position
Drag the point in the edit control to set the position of the background in the frame. Double-click the point to reset it.
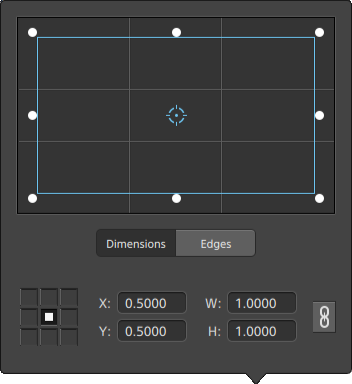
When you type values in the Dimensions tab, you can set an anchor point and specify the position of the box using X/Y coordinates. For example, click the top-right corner of the anchor control and use the coordinates 0.5000, 0.5000 to move the top-right corner of the box to the center of the control.
Adjusting box dimensions
You can drag the corners of the rectangle in the edit control or type values in the W and H edit boxes to set the size of the frame.
When you type values in the Dimensions tab, you can set the size of the box using W/H dimensions. Click the Lock button  to preserve the aspect ratio of the box so changing the width or height will automatically update the other value, to preserve the aspect ratio of the box so changing the width or height will automatically update the other value,
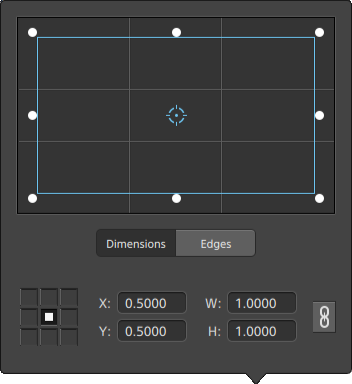
Adjusting box edges
You can drag the edges of the rectangle in the edit control or type values in the Edges tab to specify the position for each edge of the box.
Drag a corner of the rectangle to preserve aspect ratio while resizing.
Hold Shift while dragging the corners of the rectangle to resize and adjust aspect ratio.
Hold Alt (Windows) or Option (macOS) to resize the rectangle from the center.
Hold Ctrl (Windows) or ⌘ (macOS) to adjust the controls in fine increments.
When a corner is selected, you can use the arrow keys to adjust the selected corner, or press Ctrl (Windows) or ⌘ (macOS) + the arrow keys to adjust in fine increments.
Drag the edges of the rectangle to resize the rectangle.
Drag an edge of the rectangle to preserve aspect ratio while resizing.
Hold Shift while dragging an edge to resize and adjust aspect ratio.
Hold Alt (Windows) or Option (macOS) to resize the rectangle from the center.
Hold Ctrl (Windows) or ⌘ (macOS) to adjust the controls in fine increments.
Drag the center of the rectangle to move without resizing, or double-click the point to reset it.
Hold Shift while dragging to constrain to horizontal/vertical/45-degree movement.
Hold Ctrl (Windows) or ⌘ (macOS) to adjust the controls in fine increments.
When the rectangle is selected, you can copy the position of the rectangle to paste to another clip.
|
 below the timeline and choose Title. The clip is created at the cursor position on the timeline.
below the timeline and choose Title. The clip is created at the cursor position on the timeline.
 or
or  .
. -
- to preserve the aspect ratio of the box so changing the width or height will automatically update the other value,
to preserve the aspect ratio of the box so changing the width or height will automatically update the other value,